问题:
今天QQ自动弹出测试版邀请试用通知

点马上体验,跳出"qd.myapp.com"要安装"QQ"

在React中的组件有个State的状态对象
通过this.state.keyName获取状态变量keyName的值
通过this.state.setState({keyName: '...'})设置状态变量keyName的值,组件就会被重新渲染(render)
注意这里一定要用setState()方法,否则组件不会渲染
State有个getInitialState方法,该方法在组件被挂载前调用,仅调用一次
这边看个例子

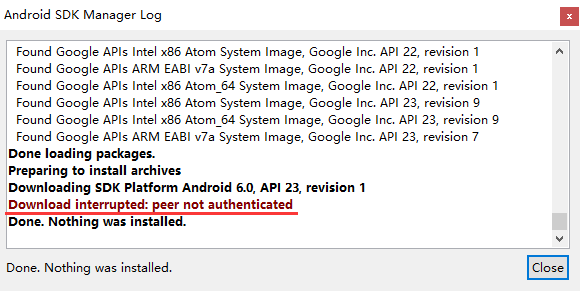
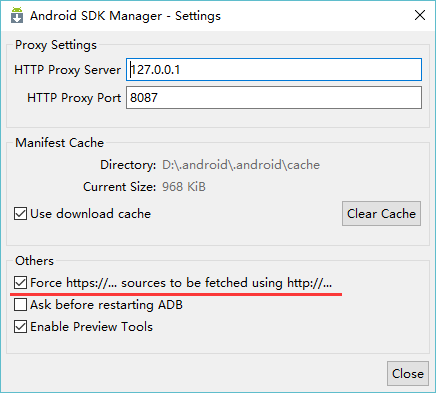
解决方法:Tools -> Options勾选Force https://...sources to be fetched using http://...即可
在PowerShell中直接脚本时会出现:
无法加载文件 **profile.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅http://go.microsoft.com/fwlink/?LinkID=135170中的 about_Execution_Policies。
运行get-help about_signing 提示了解执行策略输入
get-executionpolicy
显示Restricted即不允许执行任何脚本。
通过命令
执行git clone URL后,默认只会克隆master分支,并将本地master分支和远程创库的msater分支建立关系,那么如何克隆出所有分支呢?
步骤1执行
for branch in `git branch -a | grep remotes | grep -v HEAD | grep -v master`; do
git branch --track ${branch##*/} $branch
done
这个原理其实就是把所有的远程分支列出来然后在本地创建并建立关系
@Click看这名字就知道跟按钮点击有关,没错,这就是按钮点击事件setOnClickListener的Annotation写法
我们来看下正常情况下的Button监听写法
无意中发现zeroturnaround公司在前两个月又发布了一神器JRebel for Android,仅支持Android Studio,虽然这个JRebel for Android 目前来看功能还是比较有限的,主要作用就是类和UI的改动能够自动reload无需从新安装运行apk,已经算是大大的提高了工作效率,接下来简单介绍下安装和使用方法,以后如果这个插件有更新我会再做介绍
@ViewById和@ViewsById这两货应该是仅次于@EActivity用得最多的吧,你一个Android应用总要有View吧,不管是TextView还是EditView,要获取都要用findViewById这个方法吧,你别告诉我你不知道findViewById,连这个都不知道可以还学什么Android,那这个findViewById不知道各位有没有写的都烦了,反正我是非常烦,有多少个id就要多少个findViewById,有时候漏了哪个找错误找了半天,结果是没有findViewById,那么一会登场的这两货你们肯定会喜欢的,它们名字上就差了个s,很容易可以看出有s的是复数获取到的肯定是List,没有s的获取到的是单个对象,接下来看具体用法
如果把组件看做是个函数,那props就是函数的参数
var HelloMessage = React.createClass({
render: function() {
return <div>Hello {this.props.name}</div>;
}
});
通过this.props.name获得组件的参数name
那么在用这个组件的时候,就要把参数传过去
React.render(
<HelloMessage name="John" />,
document.getElementById('hello')
);
沿用上一讲的代码,在添加两个子组件嵌套,这里要注意的是render的return只能返回单个标签,如果有多个的话要在最外层用一个div包裹
<div>
<h1>你好,世界!</h1>
<Submessage/>
</div>
三个组件层层嵌套